03/23/2021 Livestream notes
Mantra
(a small idea to guide the day’s work)
This ugly baby will be looking better soon.
Plan
(what do I plan to do)
- List out saved stories so a user can navigate to a saved story via the UI and view/edit it
- Reach goal: start making the ugly baby less ugly.
What I got done
(plan != reality)
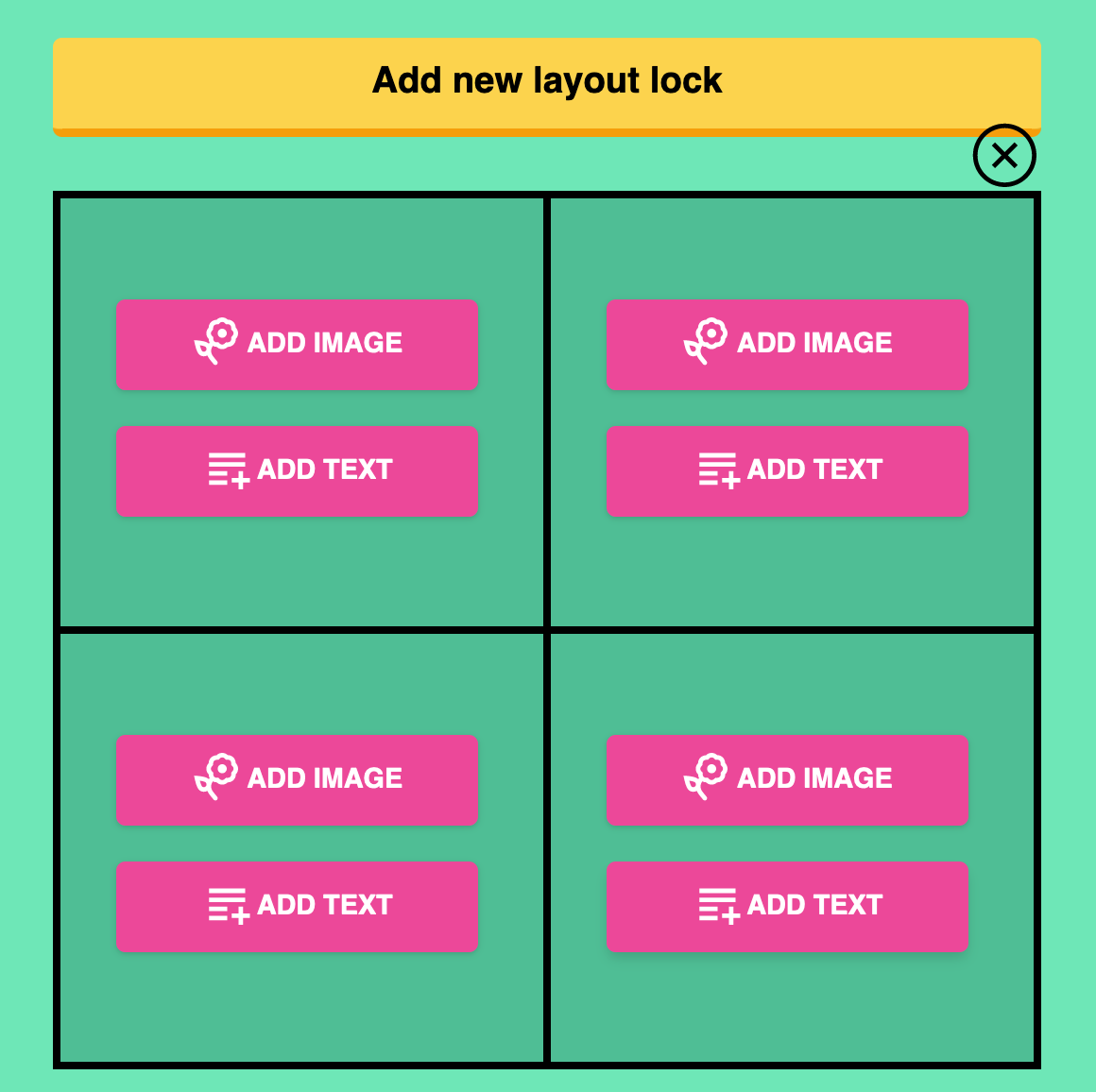
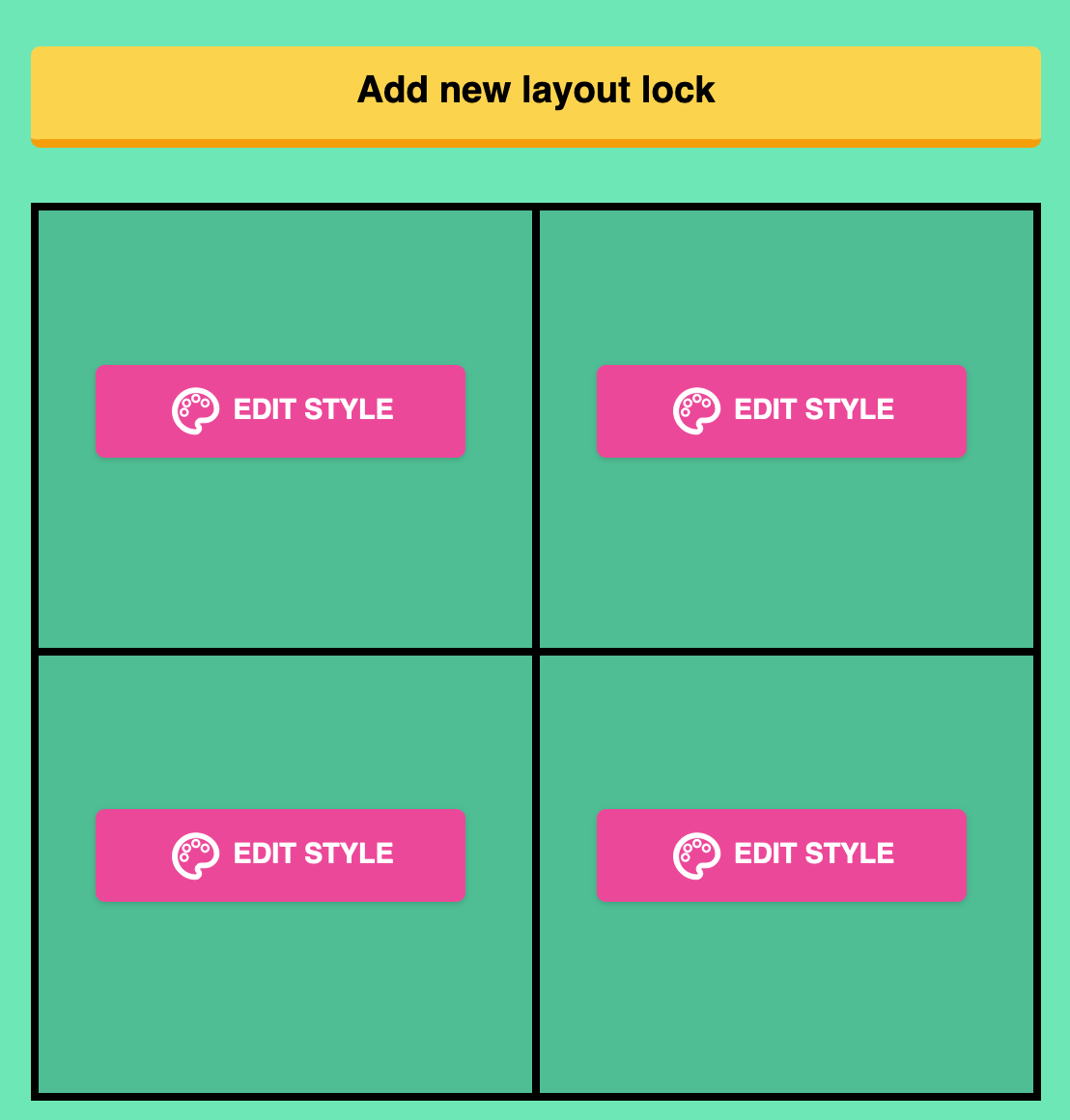
We got the final piece of CRUD figured out! Listing stories for the user is now implemented, and we can turn our attention to style and UI 😎. After finishing that, we moved on to adding some new styles to the “Edit style,” “Add text” and “Add image” buttons, and they’re looking pretty fly.
Also, one of our awesome channel viewers deodoesit made a logo for Pic Story and sent me a link to it during the stream! Super kind of him to do that of his own volition, and the logo itself looks awesome. We’re definitely using it for the real app!

Deo's Pic Story logo! A little finessing from a contracted graphic artist and this will be the one we use.

Progress on the add image and text buttons

Progress on the edit style buttons
For next time
- More UI finessing: putting this big random collection of buttons into their eventual homes, and tweaking styles in preparation for releasing the app!
Links
(things referenced mid-stream)
- My Hacker News comment, “ethical spam”
- The War of Art, Steven Pressfield
- Rich Comment Blocks: technique for testing and debugging straight in the source code of a module
- Kelvin Mai youtube channel, he does great code walkthroughs and guides
- TailwindComponents.com
- BrandMark.io for AI generated brand logos